OpenGL ES 之对各种坐标系统的记录理解
本文共 645 字,大约阅读时间需要 2 分钟。
上周看了一个斯坦福的关于OpenGL ES的视频,记录一下相关的坐标系。
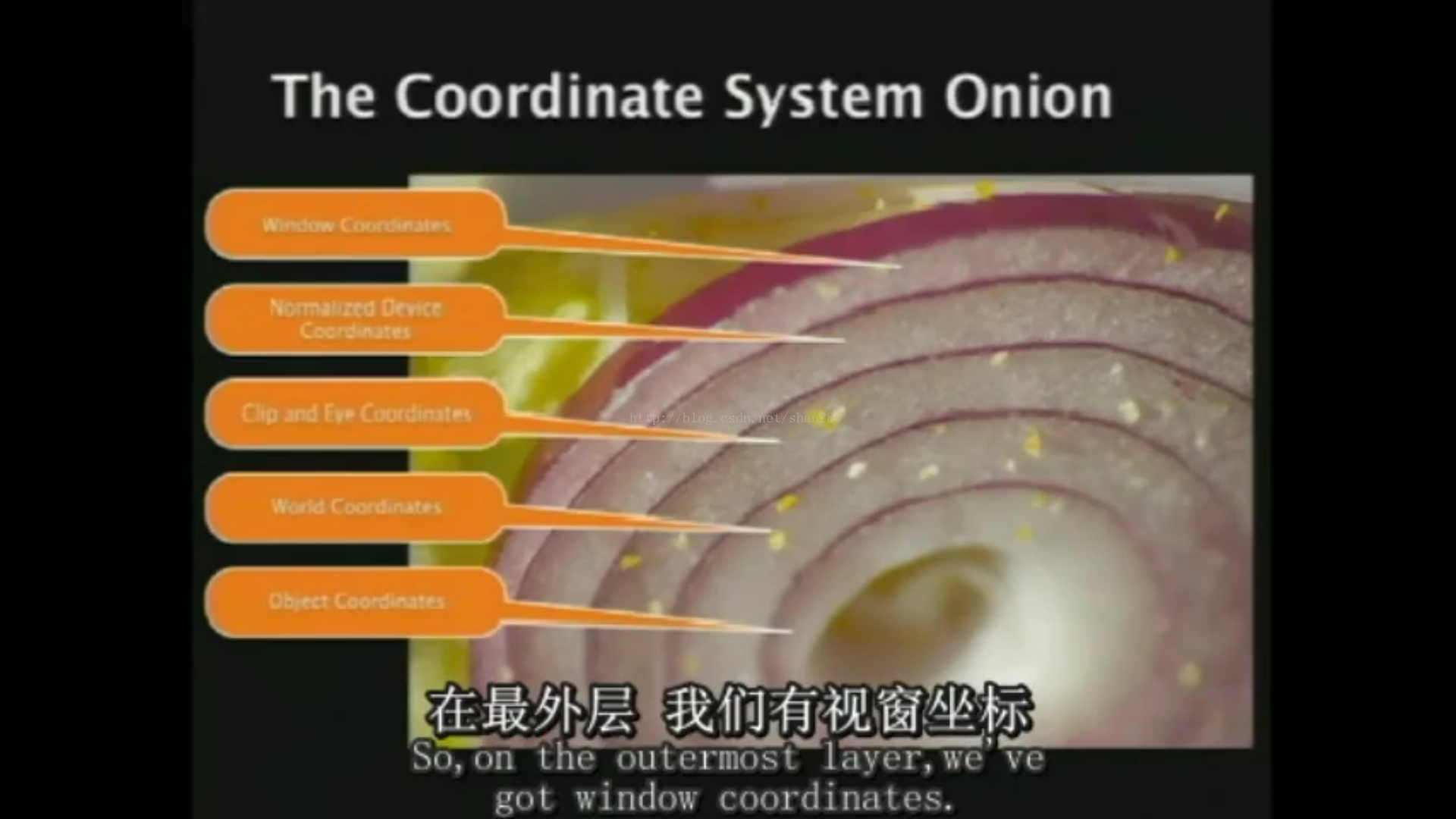
坐标系统包括视窗坐标、规格化设备坐标、裁剪坐标和眼睛坐标、世界坐标、对象坐标,如下图的洋葱一样成一个多层系统。
1.视窗坐标也就是我们手机窗口对应的坐标系统,以左上角为原点,右下角对应我们手机的最大像素值的集合,如下图是一个像素为320*480的手机,那他右下角的坐标就是(320,480)。
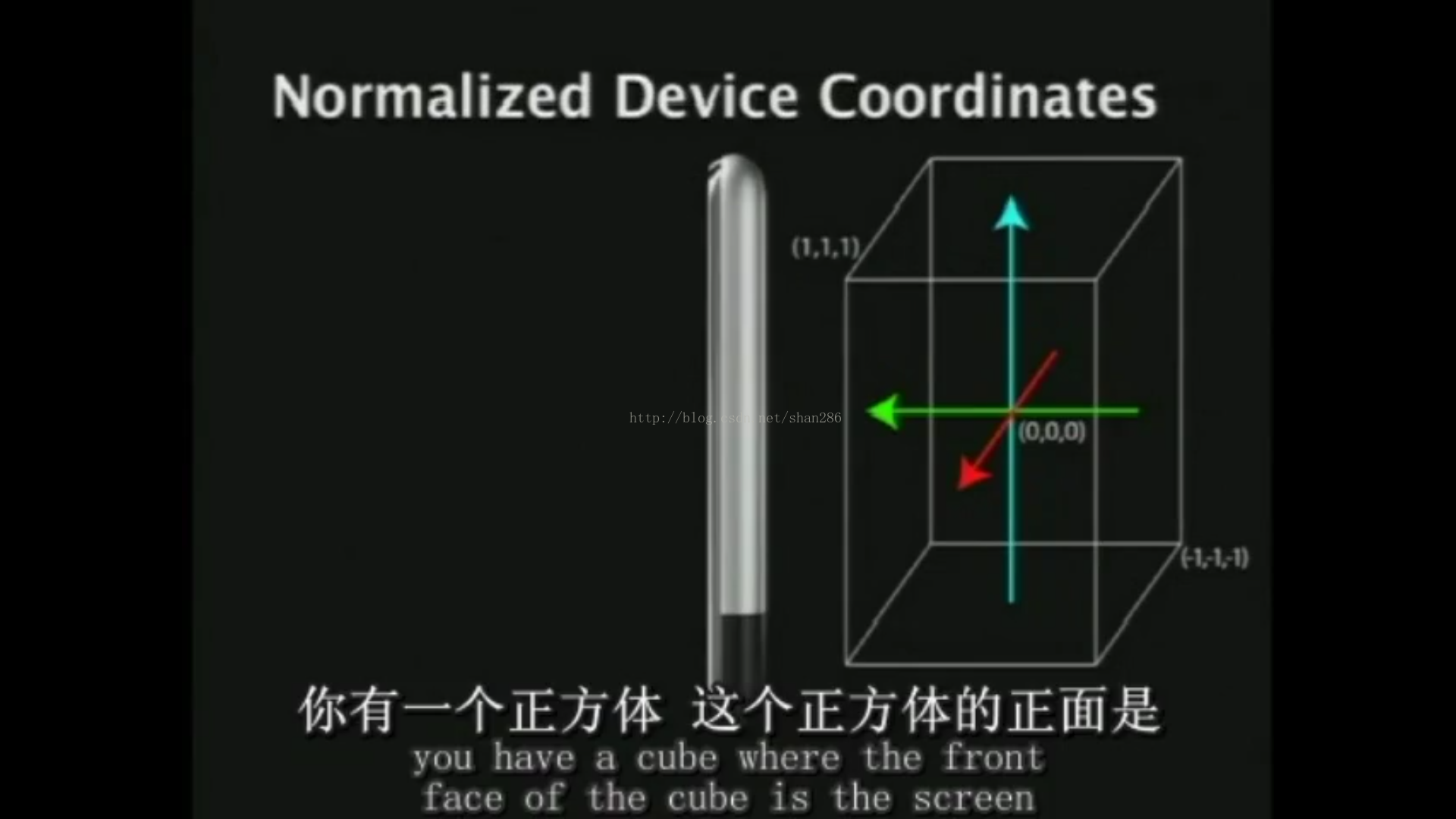
2.规格化设备坐标是以屏幕中心为原点,X轴朝右,Y轴朝上,所以左下角的坐标为(-1,-1),右上角的坐标为(1,1).当然这是z轴为0时的显示,实际上我们的规格化设备坐标系统是要考虑z轴,所以由平面要转换成一个正方体,原点坐标为(0,0,0),也就是这个立方体的中心,而它左上角离我们最近的那个顶点的坐标就是(1,1,1),右下角离我们最远的那个顶点的坐标就是(-1,-1,-1)。它的z轴有一部分是屏幕向外的,x轴为屏幕向右。
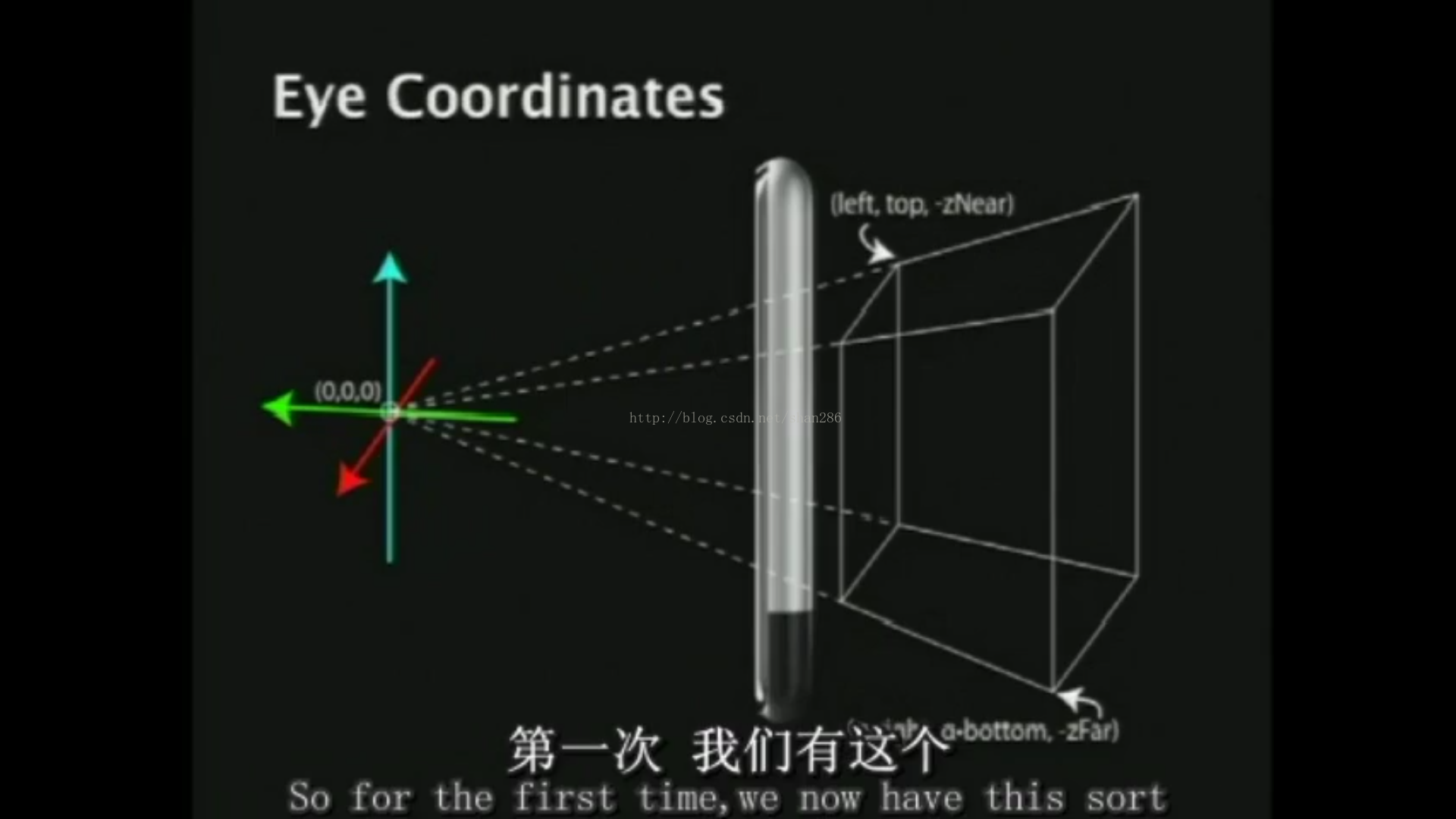
3.眼睛坐标系是从我们的眼睛出发朝我们的手机设备看过去所能看到的,他会有一个z轴的最近距离和最远距离,也就是zNear和zFar,只有在这两者之间并且也满足x轴和Y轴坐标在屏幕当中的坐标才会显示出来,越远的东西会显示得越小,产生透视的效果。
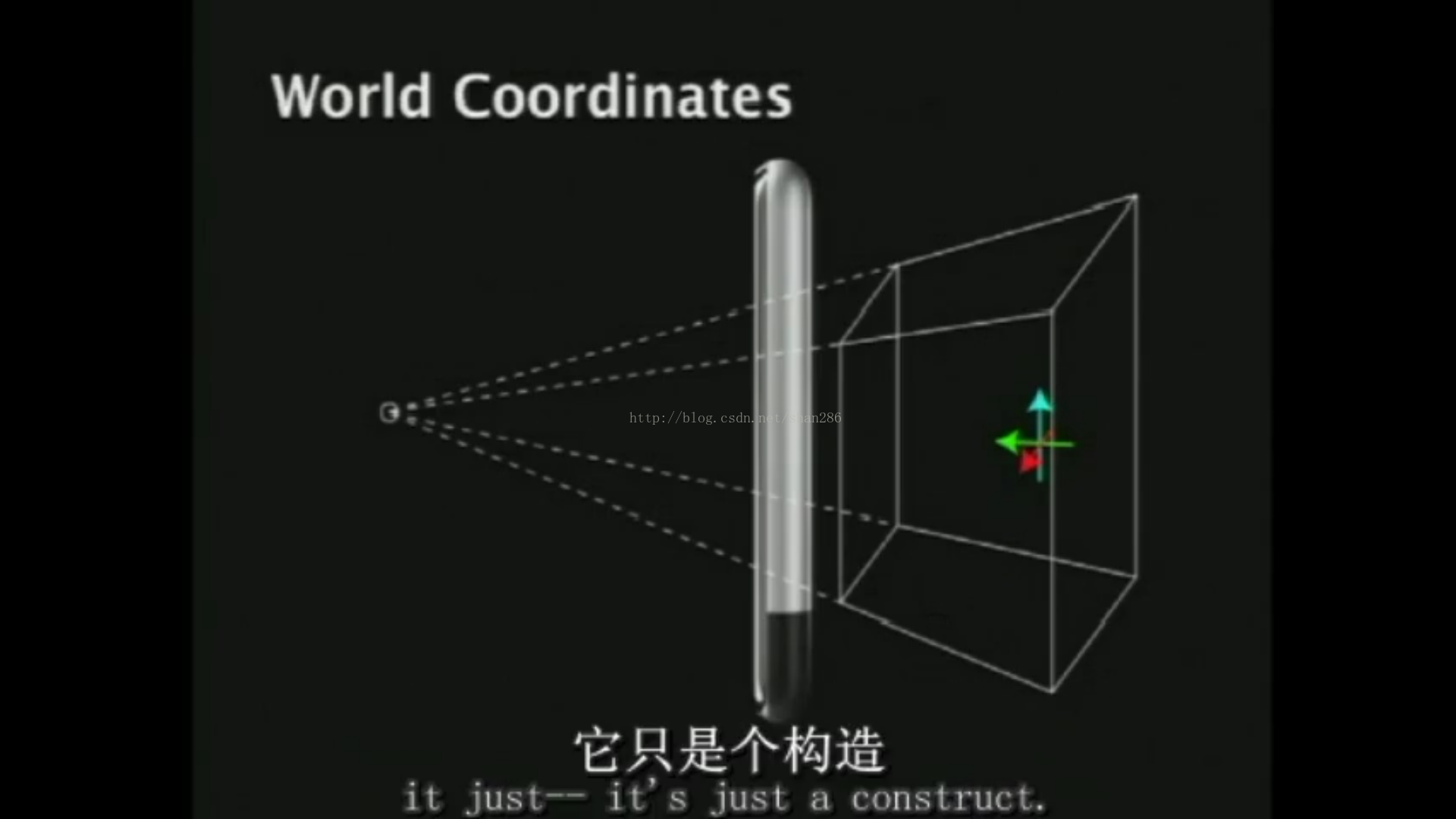
4.世界坐标就是一个用户构造,他在openGL世界不代表任何东西,只是当我们创建对象时,可以说那些对象相对于一些固定的位置,在哪里哪里。
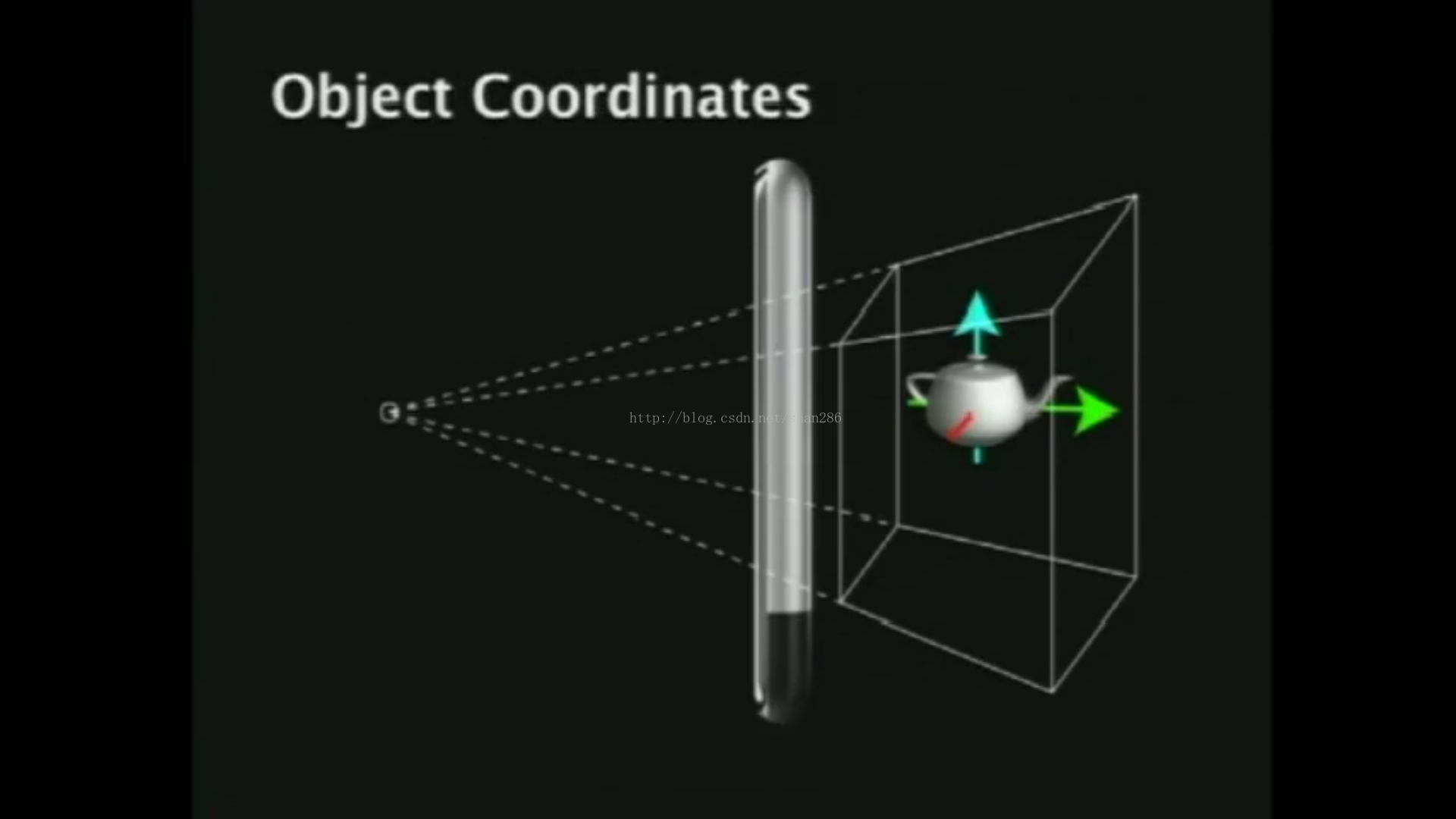
5.对象坐标就是我们要绘制在眼睛坐标中的物体,可以转换成世界坐标,以这个物体的中心为原点,同样的有x,y,z轴。
你可能感兴趣的文章
地图移动应用实战:Ionic ElasticSearch 搜索服务
查看>>
Python - 几个注意的要点
查看>>
thymeleaf关于js的一些坑(数组定义)
查看>>
车联网上云最佳实践(一)
查看>>
使用Keras进行深度学习:(五)RNN和双向RNN讲解及实践
查看>>
graphviz 安装和入门
查看>>
Apache Lucene 8.0.0 发布,Java 全文搜索引擎
查看>>
Idea取消Could not autowire. No beans of 'xxxx' type found的错误提示
查看>>
一文读懂JDK1.7,JDK1.8,JDK1.9的hashmap,hashtable,concurrenthashmap及他们的区别
查看>>
vue2.0组件间传值的方法汇总
查看>>
C#中如何调整图像大小
查看>>
数据质量和特征分析
查看>>
YII2 配置gii之后页面404 解决 2点=1 要加载model,2 要设置环境为dev,如下截图 3次要---有时候可能需要 执行composer dump-autoload 重新加载类...
查看>>
不设外键:来看看上次预留的连接查询接口
查看>>
oracle函数:instr
查看>>
[搬运]什么叫幂等性?
查看>>
Stegosuite,图片隐写术
查看>>
MikroTik RouterOS安装方法收集(转)
查看>>
您的业务需要软件定义网络的五个原因
查看>>
springcloud应用程序上下文层次结构
查看>>